This series is specifically for Azure ADB2C with Blazor.
What is Azure ADB2C?
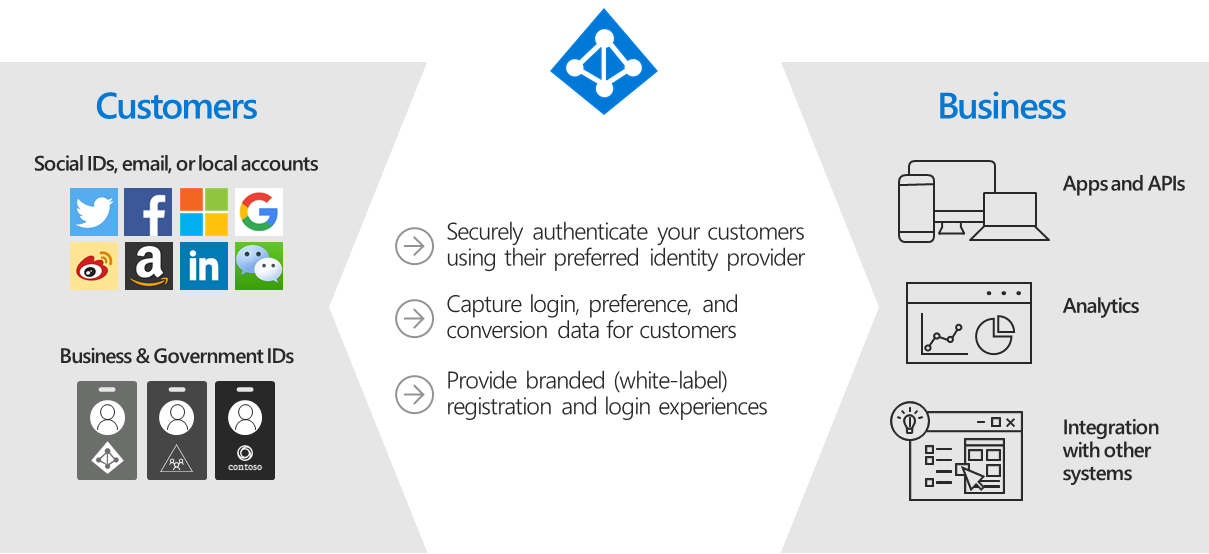
Azure Active Directory B2C provides business-to-customer identity as a service. Your customers use their preferred social, enterprise, or local account identities to get single sign-on access to your applications and APIs.

Azure Active Directory B2C (Azure AD B2C) is a customer identity access management (CIAM) solution capable of supporting millions of users and billions of authentications per day. It takes care of the scaling and safety of the authentication platform, monitoring and automatically handling threats like denial-of-service, password spray, or brute force attacks.
Why Do I need it?
Well, ASP.NET Core has Identity and it works outside the box. With some hacking, you can get it working on mobile apps as well. You can also use IdentityServer4 as your custom identity server that serves additional functionalities as well as offloading resources. But, what if there’s a solution that can address scaling and safety with reasonable good customization and ease of use? That’s what I think Azure AD B2C provides.
Additional benefit: It’s a free service as long the monthly active users is less than 50k.
There’s a lot of documentation on Azure AD B2C. However, they might be outdated and not target specifically for Blazor. Hence, this series aims to help bridge all the gaps.
At high level, the documentations are here:
Microsoft Azure Ad B2C documentation
For WASM:
- Microsoft Secure ASP.NET Core Blazor WASM with AADB2C
- You’ll need to read my troubleshoot post here to get the above tutorial working
- Blazor AAD B2C Additional user flows
For Server side, it works right outside the template. The trick is to get access token
That should be it! You should be able to get ID Token and Access Token. You can protect your APIs and validate that Access Token does grant access.
Enjoy the long read… but once you understand how this works, it will save you tons of time in the future develop identity solutions.