In Quick-start post of Web Development for Experienced (Non-Web) Engineers series, I mentioned different type of web apps. This post I’ll try to clarify what they mean.
| Name | App Type | Description |
|---|---|---|
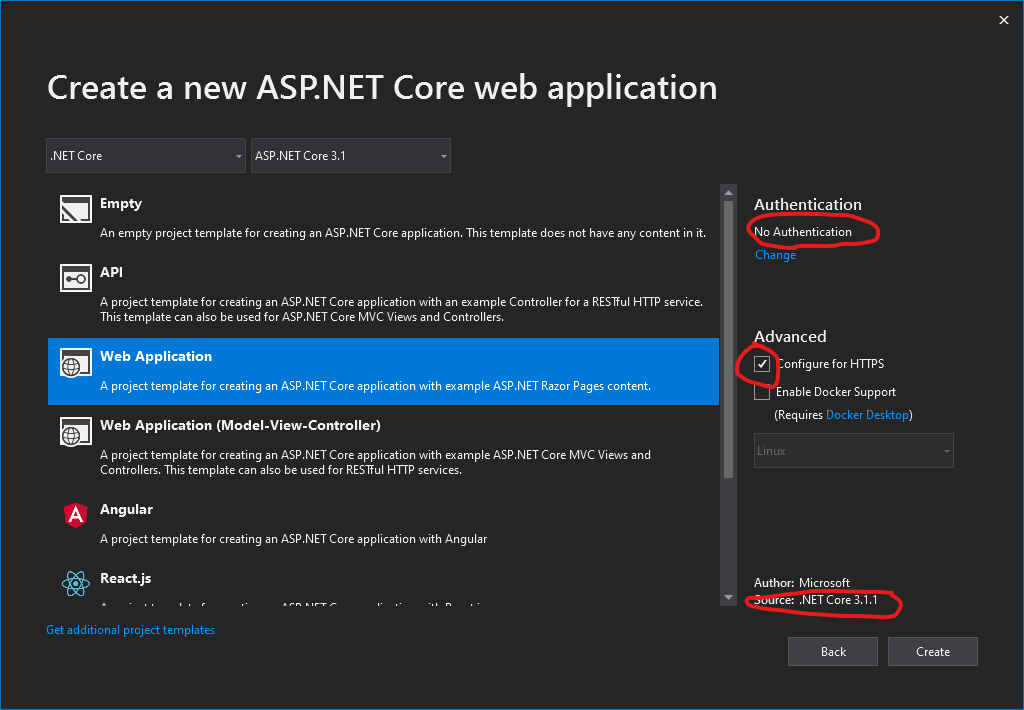
| Razor Pages | Web App | Razor Pages is closer to Model-View-Viewmodel pattern. Razor Pages is a server-side, page-centric programming model, encourages organization of files by feature, therefore easing maintenance of your application. It contains same syntax and functionalities of MVC, but enables two-way data binding and simpler development experience with isolated concerns. |
| MVC | Web App | Model-View-Controller pattern. The Model defines the fundamental behaviors and data for the application and its components. The View uses HTML and Razor syntax to provide the UI. The Controller is a class that receives requests and handles user actions. At the time of writing .Net Core 3.1. MVC is considered as legacy. |
| Web API | Web API | Just APIs |
| SignalR | Real-Time App | Web technologies was initially designed as pull/get protocol, where the request for the transmission of information is initiated by the receiver or client. To achieve two way communication, several techniques were used previously, such as long-poll, server-side event. With the introduction of Web Socket, two way communication is standardized (but still hard to use). SignalR is a wrapper to make development of real-time app much easier to develop. |
| Blazor | Blazor/SPA App | The future. Single Page Apps web application or web site that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. This approach avoids interruption of the user experience between successive pages, making the application behave more like a desktop application. Several popular SPA frameworks: Angular, React, Vue. Blazor is Microsoft’s approach of making SPA, enabling C# development across web client, server, mobile. |